ROLE UX Designer/Researcher/Writer]
DURATION 2 months
PROJECT VISION
Museums and art galleries tend to have summarized information on artworks and artists that don’t go into much detail. People spend a lot of time in museums looking at things they are both interested and not interested in.The goal of this project is to create an app that streamlines gallery experiences for users. This app will provide information and recommend other artists/works inside the gallery for users to learn digestible and detailed information about them.
AUDIENCE
This app is specifically designed with these people in mind: lovers of art at all ages between 15-85, business professionals, and those who are lifelong learners.
KICKOFF (RESEARCH + INSIGHTS)
Upon further researching what is needed for an art history app to be successful, there are a few key takeaways from my research:
- Having an audio version would help people with dyslexia and troubled eyesight to be able to listen to information about artworks
- Efficient navigation of the app, consolidation of information into smaller bites so that users can get what the knowledge they want to learn while still staying efficient and on time.
- This app should inspire all to be creative in achieving their goals, just like great artists.
COMPETITIVE ANALYSIS
My key competitors are business models that consolidate artwork information into one art for everyone to listen, view, and read. These include apps like Smartify and Google Arts & Culture. Competitors position themselves with other museums, articles, and offer payment solutions for visiting the museums. They are sophisticated companies for people who love to continue learning. These competitors talk about themselves with grace and professionalism. They speak highly of education and in a way that everyone can understand and learn.
FALLBACKS IN COMPETITION
- Not always accessible for those with disabilities (hearing impaired people/sight impairment collectively)
- Not always user friendly
- No suggestion on other artworks that are similar/other viewers also like.
- A little too serious in design, if it were more of a fun approach, more people might consider learning more/spending more time on the app.
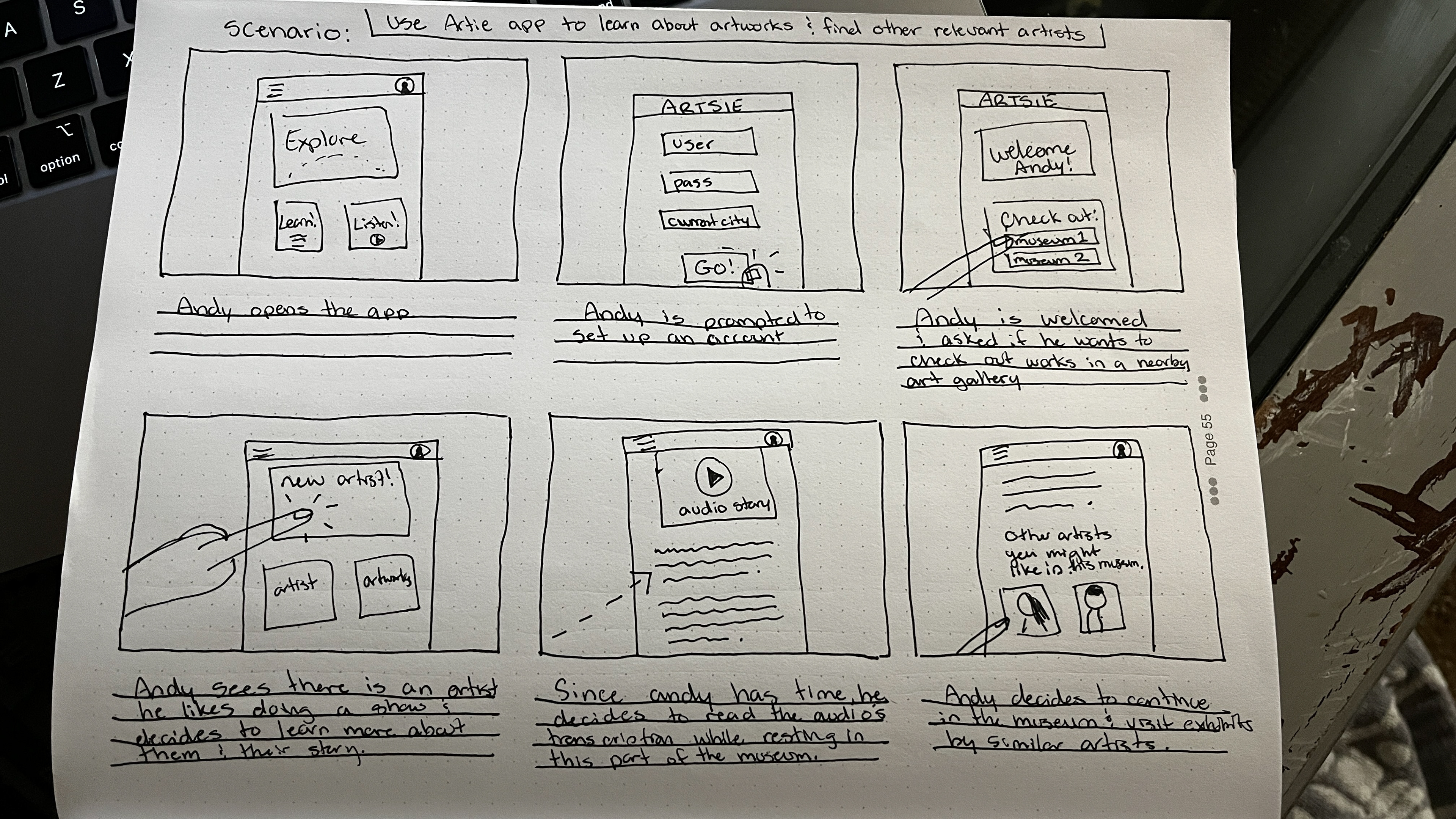
Examples of user scenarios for the conceptualization of how this app will be used in the wild.


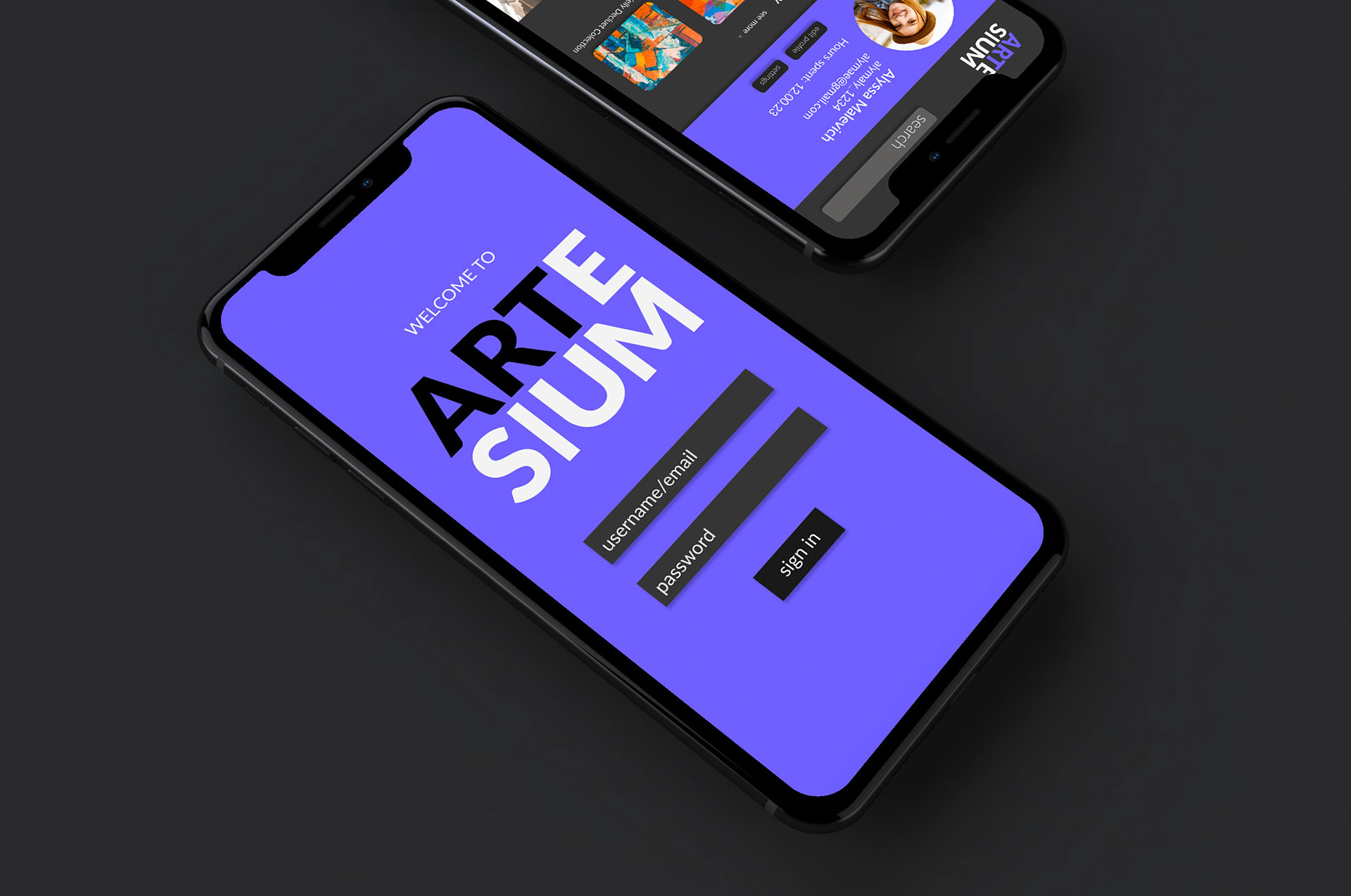
The prototype workflow in Figma.
User flow for someone just getting into the app and wanting to read an article on Michelangelo and the Cistine Chapel.
Another user flow for someone listening to a podcast on modern influences in abstraction and adding it to their favorites.

CHALLENGES
One of the challenges with creating this app was finding a user flow that could be completed by someone who had difficulty hearing. I added the read-along text to the podcast audio portion of the app so that it could still be played and followed by someone with this disability.
TAKEAWAY
I learned a lot about the process of prototyping and researching by doing usability studies. I will continue to implement this in my process going forward.
